|
|
Using the Real Producer |
Return to CALL resources page | esl_home index
Return to the Webheads page
Next visit, start at http://www.netword.com and GO to the netword "webheads"
|
|
Using the Real Producer |
The Real Producer can be used for recording or converting real media files and for generating control panels that can be embedded into html documents for playing streaming media on the web
When you start the Real Producer, it will take you to a New Session screen. You can use this screen to prepare to make a real media file, either by recording one from scratch, or by converting one from another media file format. You then go to what I call the Recording and Publishing screen, where you actually start the recording and prepare the embedded player which appears in your web document and plays your real media file.
The New Session screen is used to identify the input and output parameters for the material you will record in the Recording and Publishing screen (where you start the actual recording and set up a web player for it). If you already have a real media file, then cancel the New Session and go directly to the Recording and Publishing screen.
|
Input Source |
Output - Choose whether to output to a file or to broadcast live. Use Save As to specify the name and location of the file you are creating. |
|
Click Media Device if you will record from a mic or capture card. Select Audio, Video, or both Choose File if you are converting from another format to real media |
|
|
|
When done, click OK |
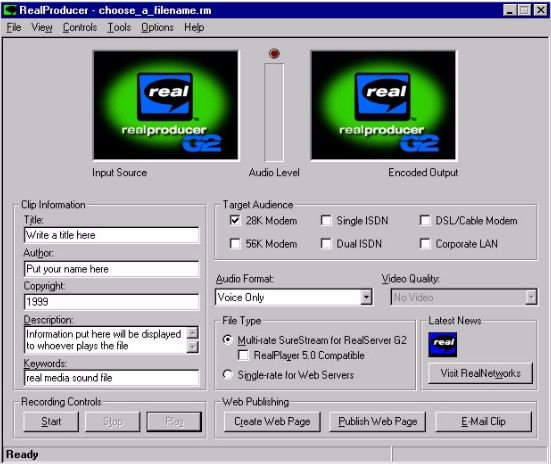
This interface has two functions. On the left, you start the actual recording, whether you are recording through a microphone or simply setting in motion a file conversion. On the right, you create the player that will appear in your web document.

|
Clip Information - Put here any information you want to appear in the player while the media file is being played by the consumer. |
Target Audience, Audio Format, Video Quality, File Type - leave on default, or set as appropriate |
|
Recording Controls - Click Start to begin recording and Stop to turn off the recorder. Play becomes active after recording and allows playback of what's been recorded. |
Web Publishing - Create Web Page makes the player which you can embed in your own web pages. Publish and E-mail are better done through normal FTP and file attachment applications. |
It is best to use the Create Web Page wizard only once, to generate the kind of player you want embedded in your web pages, and afterwards fiddle with the html code to get the web document to locate the real media file and play it. This is because the wizard is not all that clever, and tends to mismanage where your real media files are. Although it looks complicated to figure out how to work at code level, it's worth the effort, as it's less aggravating to do it this way than to try and second guess the wizard each time.
HOW TO PUT THE REAL PLAYER IN YOUR WEB PAGES
WITHOUT USING THE PRODUCER EACH TIME
First time, do this ...
Forever thereafter, unless you need a different kind of player, do only this ...
To recap, you have 3 files, possibly all in one directory:
AN EXAMPLE
Here is code produced by the producer. The player generated here is for audio and video (if you anticipate using audio only, you might prefer a player without the video screen). The two items that were changed are high-lighted, and the other players require identical changes. Click here to see the player produced.
<P ALIGN="CENTER">
<OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" HEIGHT=144 WIDTH=176>
<PARAM NAME="controls" VALUE="ImageWindow">
<PARAM NAME="console" VALUE="Clip1"><PARAM NAME="autostart" VALUE="false">
<PARAM NAME="src" VALUE="heerzhow.rpm">
<EMBED SRC="heerzhow.rpm" type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="ImageWindow" HEIGHT=144 WIDTH=176 AUTOSTART=false>
</OBJECT></P>
<center>
<OBJECT ID=video1 CLASSID="clsid:CFCDAA03-8BE4-11cf-B84B-0020AFBBCCFA" HEIGHT=125 WIDTH=275>
<PARAM NAME="controls" VALUE="All"><PARAM NAME="console" VALUE="Clip1">
<EMBED type="audio/x-pn-realaudio-plugin" CONSOLE="Clip1" CONTROLS="All" HEIGHT=125 WIDTH=275 AUTOSTART=false>
</OBJECT>
</center>
<P><HR SIZE=0></P>
Click here to see the player produced.
Some caveats ...
Use your browser's BACK button
to return to a previous pageFor comments, suggestions, or further information on this page, contact Vance Stevens, page author and webmaster.