Return to CALL resources
main page | View Site
Index | Vance's:
introduction / CV in
html /
CV
in pdf
Portals: Main Mahdia 2004 Workshops
page | Blog: http://vance2004tunisia.blogspot.com
| Buzznet: http://mahdi2004.buzznet.com |
YahooGroup: http://groups.yahoo.com/group/mahdia_2004
or http://tinyurl.com/5g7pb |
Photos:
Ofoto
pictures album | TVS: http://www.evt.edunet.tn/ |
Participant: Blogs and
Webpages
New Information Technologies
in ELT
IT Networks in ELT
Workshops presented by Vance
Stevens
Group 2 (week 2) July 26 - 31, 2004, in Mahdia, Tunisia
Workshop activities
for Week 2
Monday | Tuesday | Wednesday |
Thursday | Friday |
Saturday
see materials
under development for Week 2
View
Ofoto pictures album | See participant:
Blogs and
Webpages
Workshop topics Monday through Thursday:
Workshop topics planned for Friday and Saturday:
Feedback, October 2004 ...
As a result of this workshop at least two of these students have
written to inform me and communities I work with of their work with students
keeping blogs:
- Mokhtar Ounis: I'm teaching english for academic purposes and
I deal with these topics in class not as topics but as situtaions to teach the
principles of English Language.But I'm mmking an extra effort to promote the
class notes to write essays on those topics and I leave posting comments
optional and that's why my pupils have posted few of their messages.In reality
, all of my 200 pupils have written about each topic in class but only few have
got online Ii'm aiming at making this weblog a meeting place for different
students and teachers from different schools and making people write about
topics in order to share ideas and not to write for the sake of doing a school
homework. http://english-3.blogspot.com/.
MaryAnne Burgos visited this blog and commented: "I visited your blog and was
quite impressed. I like your idea of presenting topics that the students can
write an essay on and then comment on each other's essays." And Phyllis
Duryee's reaction was "I thought your Blog page was terrific. I liked the
topics and the motivation it will give your students to write. " These people
commented on Mokhtar's blog because Mokhtar participated in an online class
with them called Multiliteracies for
Collaborative Learning Environments, taught by Vance in October 2004, as
part of the TESOL Certificate Program: Principles and Practices of Online
Teaching .
- Mohamed has written to show me is blog, WOW English,
http://elmehrem2english.blogspot.com
Monday July
26

Hela, Ilhem, and Dalel made keynote presentations at the
plenary session |
I was invited to attend a plenary session which gathered the
teachers for this week of activities into one big group which would split
later, half coming to my smaller workgroup. The topic of discussion for the
morning was professional development through formation of communities of
teachers sharing resources and expertise online (tutoring each other, in other
words). After the break the teachers presented on some of the projects they had
accomplished and posted to http://www.edunet.tn.tnelt/. It was
suggested that the group remain together for this so I attended and recorded my
notes in my blog at http://vance2004tunisia.blogspot.com.
This is my record of that event. Please help me correct
it:
On Saturday July 26 we are being treated to a series of
presentations by Tunisian teachers reporting on their projects. I decided to
'blog' my notes (record my notes in my WebLog). |
Abdulmalek presented Spread Your Pens
http://www.edunet.tn/tnelt/projects/perso_site ...
- Writing stories and writing poems Story completion _ Read the
beginning of a story, select a thread, write its completion
- Some 50 or 60 students uploaded stories linkable from a page, with
illustrations provided by the students
- A second project had students email poetry in text with request for
associated image, posted at young poet's corner, certificates awarded at the
end
Dalel showed Mourad's ELT corner
http://www.edunet.tn/tnelt/projects/mourad/exerc.htm
- Dalel said it was a 'beginner' website with Hot Potatoes crosswords,
quizzes, etc
- Also has set of old tests, pictures of clipart by themes, like
animals favorite links
and Primary School English Clubs
http://www.edunet.tn/chabakati/EspEns/...
http://www.edunet.tn.tnelt/projects/perso_site/tataouine/michleoui/index.htm
Flash and course builder developed site writing, grammar, flash zone, Welcome
to english Lessons, update notices done with flash announcement
http://www.edunet.tn/depinteg/projectstic/secondaire/projects/anglais/pro_index
...
ONline magazines Besma's at
http://www.edunet.tn/tnelt/mags/besma/index1.htm
Dalel's ?? http://www.edunet.tn/tnelt/mags/first_net ...
at http://www.edunet.tn/tnelt/ Resources /
ICT experiences Olfa Bougacha, Talking about Music listening activities, listen
to song and do exercises (gap filling with Lean on Me) Hot Pot integrated with
HTML and media play Discussion of this activity teacher chose popular song so
difficult lyrics didn't matter teacher moved around the room making sure that
all students on task integration of skills, assisted by computing teacher (two
teachers, one with computer skills, one concerned with content)
AbdulMalek showed
http://www.edunet.tn/tnelt/ict_exper/bac/test1.htm
Lamia was introduced as a 'novice with ITC having had only one training
course in Malaysia.' She presented pictures depicting stage of life, problems
with drugs, loneliness, etc (aimed at teenagers) Students choose titles for the
pictures (vocabulary like stress, depression, self esteem, personality traits)
Say sentences about yourself (students express themselves straightforwardly, to
the point) uses http://www.mgprojekte.mgjever.de/1circle/7.html
Tuesday July
27
|

Ilhem and Lamia
|
Rationale for the course: Online classes vs. face to face
classes (and blended environments)
I went over my rationale for this
course (which I presented in a handout);
These are all part of the same
THREAD in my view (difficult to separate,
perhaps unwise to do so):
Professional development
through collaboration, networking, feedback and critique, developing IT and
Internet skills, developing and utilizing virtual collaborative spaces (joining
communities of practice) ...
... all leading to empowerment in enhancing
tutoring skills |
Introducing the 'expert'
I thought the previous group didn't get sufficient information about me
and my work to enable them to ask the most pertinent questions that would help
them understand the material with respect to their needs, so with the second
group I took more time to introduce myself. Because my work is generally not
reachable from Tunisia, I used my laptop (local links in the column on the
left). The middle column gives the URL for people with unfettered Internet
access, and the right hand column gives the version of the pages cached at
Google for those whose country proxy blocks Geocities sites.
The table below describes some of my web projects and explains how
they can be accessed from in and outside Tunisia:
Differences between
online courses and face-to-face courses
Just before the break, participants formed groups and started their own
charts, like this one ...
| Characteristics of pedagogical
environments |
Face to face |
Online |
| presentation of material |
predictable order, linear |
hyperlinked, branching, non-linear |
| classroom management |
can be lockstep or project based |
self-paced |
| feedback from instructor |
Instructor responds 'on the fly', feedback ends when instructor
stops discourse, or students pursue suggestions in notes |
can be comprehensive and hyperlinked to further information if well
thought out in advance |
| most suitable learning paradigm |
any paradigm can be applied, but teachers tend to
dominate classrooms as 'sage on the stage' |
favor constructivist paradigms, teachers function best as 'guide on
the side' |
| Duration of learning |
stops at end of class |
continues beyond end of class with asynchronous modes of
communication possible, even synchronous ones |
| Demands on teacher |
takes place during class times and marking after class |
tends to be very demanding |
| Individualization |
suppressed |
conducive to individual effort |
| Interaction with students |
many slip through the cracks |
can be intensively one-on-one |
| Mode of presentation |
tends to be paper-based |
no paper, works via web pages |
| |
|
|

Moncef and Mohammed |
At break time there was some pressure from the participants to get
on with hands on learning. It was explained to me at this time and after the
class that these participants had responsibilities for taking charge of
tutoring online starting in September and they had been told that an expert
(me) would teach them how to do this. Therefore they were relying on me for
crucial assistance with this task. Furthermore they had been pulled from their
families and were sacrificing part of their vacation to attend these workshops
so they would resent anything they considered a waste of time. I explained that
in the previous week when I had gone straight into the tools I had been
critiqued for not explaining clearly enough why my methods were
effective. It appeared that we could reach a happy medium in my presentation,
and so I deviated from plan and devoted the rest of the afternoon to setting
the students up with Yahoo Groups, having them create blogs (some told me they
weren't leaving till they had a blog), and then in response to student
questions, putting pictures up at the blogs. The participants seemed satisfied
with this shift in emphasis. |
Work with Yahoo
Groups
mahdia_2004 Yahoo Group: Our main online shared space
We need everyone to enroll in our YahooGroup at
http://groups.yahoo.com/group/mahdia_2004.
We examined some of the features of the site; particularly Files, Photos,
Calendar, Links, Messages, Database, Chat, and Polls.
Participants
should:
- Obtain a Yahoo ID and password (if they didn't have one already)
- Register for the group
- Send an introduction message
To enroll, you must be a Yahoo member (Sign up at
http://www.yahoo.com)
If you are a Yahoo
member, simply
- visit the YahooGroup website,
http://groups.yahoo.com/group/mahdia_2004
or
its Tiny URL: http://tinyurl.com/5g7pb
- click Join this Group
- enter your Yahoo name and ID
- Let Yahoo use your default profile and email address
- decide whether to accept the default email setting or ...
- receive an email each time someone posts to the group (default
setting)
- receive a bundle of emails each day (a digest of all emails
packaged in a single email )
- have NO mail delivered but still be able to read messages
whenever you like on the website
- Write in plain text the numbers and letters on the graphic that you
see (this is Yahoo's way of keeping spammers out by ensuring that a human is
signing up for this service)
- Submit the data
You can also subscribe by email:
mahdia_2004-subscribe@yahoogroups.com
(in that case you can receive email but you won't be able to utilize the Yahoo
Group web site features at http://groups.yahoo.com/group/mahdia_2004)
Once you've subscribed, do the following:
- Have a look at the messages already posted to the group
- Send a message to introduce yourself. Either
Work with
Blogs
Why Blog?
Register your blog as a link in our Yahoo Group
When you can access the
http://groups.yahoo.com/group/mahdia_2004
website as a member, add a link to your blog by adding a bookmark to the Our
Blogs folder under Links. Here are the steps:
- Log onto the website
- Click on Links in the column at left
- Browse to the 'Our Blogs' folder
- Click on Add Bookmark
- Enter ...
A title for your bookmark, such as Vance's Blog (with
your name of course)
A description for your bookmark such as: My first blog,
created in Mahdia, July 27, 2004
Your blog address. It should look like:
http://yoururlhere.blogspot.com
To find your blog URL,
log on to your account at http://www.blogger.com, and look it up under
Settings / Publishing
- use Edit to correct any errors
Skills inventory: By the end of the day, participants had learned how
to:
- Register with YahooGroups
- Start their own blogs
- Insert photo links in their blogs
Wednesday July 28,
2004
|

Mokhtar and Hajer
|
I upload photos from my camera to my computer,
and from there I upload them to http://www.ofoto.com. This creates 'albums'
which you can share with your friends, this way:
- open your album in your browser,
- copy its URL,
- send that to your friends
Or if you choose to 'share' your photos through the site
interface:
- I share my albums with my OWN email address
- I REMOVE the check box requiring my friends to sign in
- I send the URL I receive to others or post the URL in my blogs
and web pages
|
The photo albums the Mahdia workshops are here:
Using photos on the Internet
How can I
create a web site to give my pics a specific URL?
- Browse in Ofoto or Yahoo Groups and find a picture you want to put on
the Internet
- Right Click on the picture; use File / Save As to download it to your
computer
- Place it in a Tripod folder
- Open an account at Tripod http://www.tripod.lycos.com/ (or
Angelfire, which I haven't tested).
Be very careful to check that no check
boxes are ticked when submitting data, so you don't sign up for or download
anything.
- Once logged on use the Build tab to browse to Tripod's FILE
MANAGER
- Click on 'Upload Via' and select Single File transfer (up to 8 files
at once)
- When the upload interface appears, Browe to find your photo and
Upload it to Tripod
- When the photo appears in your list of files in File Manager, click
on it to make it appear in a browser
- Make note of its URL in a Notepad
For example, I created a web space named mahdia2004. I uploaded a pic
(to test that it works from Tunisia). Its URL is
http://mahdia2004.tripod.com/DSCN0196.JPG
(capital letters are significant)
For our class, we added the syntax to display a
picture from the Internet (in a Notepad) and pasted it as a Posting in our
blogs.
In the example above: <IMG
SRC="http://mahdia2004.tripod.com/DSCN0196.JPG">
At the break, most if not all participants had
- Started their own web spaces at Tripod.com
- Downloaded a file from one of our common shared albums on the
Internet to their computers and then uploaded the file to their Tripod web
space, thereby giving it a URL
- Displayed that picture in their blog by referencing its new web
location or URL
Working with
HTML
After the break, I had the participants
- create web pages from scratch in Notepad and save them to their
Tripod folder on their computer
- link those pages to their blogs and also display the picture via a
relative link to the photo placed in the same folder that morning
- upload the web page to their Tripod space and open the file in a
browser
- copy the Tipod url from the web page created and add that as a
bookmark in our YahooGroup Links section
I created the following page on the digital projector and had the
students follow its creation: http://mahdia2004.tripod.com/vance.htm
The students learned and incorporated into their own projects the
ability to:
- create an html document with <html>, <head>, and
<body> tags.
- place a <title> in the head so it appears in the browser title
bar
- set off each paragraph or display item in a <p> tag
- introduce line breaks with <BR>
- draw lines across a page with <HR>
- hyperlink their blogs: <A
HREF="http://vance2004tunisia.blogspot.com">Click here to
view</A>
- display a photo via a relative link and then resize it: <img
src="dalel.jpg" width="224" height="168">
- resize font by making it a heading, with <H1>, <H2>,
etc.
- <CENTER> items
- increase (or decrease) font size like so: <FONT SIZE="+2">
- make items bold and italic with <B> and <I>
- change the color of background and text with parameters in the BODY
tag: <body bgcolor="#ffcc99" text="#660033">
- participants learned how to select colors from a color wheel at:
http://www.ficml.org/jemimap/style/color/wheel.html
Other
color tools are listed at:
http://www.homestead.com/prosites-vstevens/files/pi/very_basics/example11.htm
Thursday July 29,
2004
In the afternoon, we worked a little more with images and how to get
them up on web pages. By way of review ...
Where can you acquire
digital images
- upload photos to our Yahoo Group Files or Photos area,
- or you can create a web site and upload your photos to it
You can download files to your computer from the Yahoo Groups and Ofotos
album areas
You can link to photos on anyone's personal website by using the
syntax (as an example)
<IMG
SRC="http://www.location.com/picname.jpg">
|
Source |
Does the image have a
URL? |
|
From the Internet (e.g.
- any image used on any web page,
- or select Image search in Google, then type in type of picture
desired)
|
Yes, and you can find
- its URL
- and the size of the image (height and width in pixels)
by right clicking on the image and selecting 'Properties'
|
|
Take photos with a digital camera and transfer them to your
computer |
No, the image is on your computer,
not available to anyone on the Internet |
|
Scan analog photos and store the files on your computer |
No, the image is on your computer,
not available to anyone on the Internet |
|
Screen capture |
No, normally the image is saved
locally, not available to anyone on the Internet |
Storing photos on the
Internet
I asked the participants what was the big advantage of uploading
files to their own web space (in our case, on Tripod).
Answer: In order to use photographs on the Internet, they have to be
- available on the Internet
- or you have to upload the Image to a host server
Any picture stored on the Internet will have its unique URL but not all
URLs can be accesses by anyone from anywhere on the Internet.
Here's how pictures you have access to now are stored on the
Internet.
|
Image location on the
Internet |
Can you use the picture's
URL in your blog? |
|
At a web site (such as Tripod, or any on any page you find on the
Internet) |
Yes (right click on the picture and
select Properties to find its URL) |
|
In a Yahoo Groups Files or Photos area |
Yes, and you can right click on the photo
to see its URL, ... but anyone who tries to see the image will be
promted for a Yahoo ID and password and THEN Yahoo must recognize that person
as a member the group, or it will deny access to the photo |
|
In an Ofoto album |
That depends; we have seen Ofoto
URLs work at Blogger one moment and not work when the page is refreshed - so,
not reliable. We did some experiments at my blog. We tried to display the image
using IMG SRC and it worked once and then stopped. So we created a hyperlink to
the picture (from the blog) so it would open in a browser window, and that
works. You can see the results of our experiments at the blog:
http://vance2004tunisia.blogspot.com |
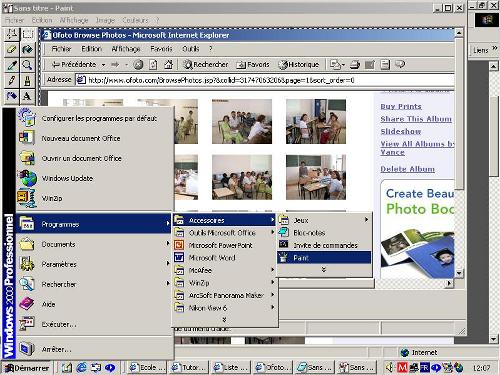
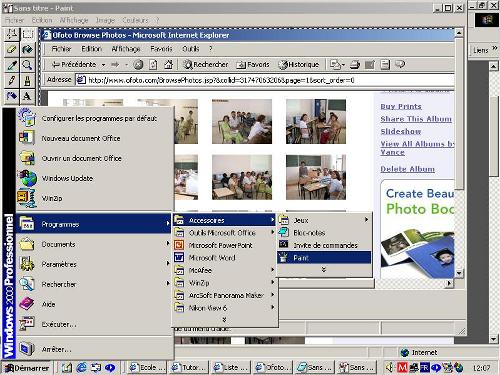
Screen
captures
Sometimes you want to keep an image of something that is on your
computer screen. To do screen captures you
- Press the Im écran or Print Screen key; this
records the screen image to the computer memory buffer or 'clipboard'
- Use start / programs /accessories / Paint to open the Paint
program
- Paste the contents of the memory buffer or 'clipboard' to Paint
- Save the image as a JPG file if possible (some versions of Paint
force you to save as BMP or bitmap image)
In order to use the image you must manipulate it. For example, rarely
will you want to display the contents of the entire screen. You need a cropping
tool to select only the part you need. You might need to convert your
huge BMP image to a smaller (compressed) JPG or GIF. You might want to
resize the image or make other adjustments. Do this you'll need to trial or
purchase image editing software. You can find some shareware products listed
here:

Here's a screen shot that I made during the workshops to
illustrate the process
Displaying
pictures on a web page using Tables
The result can be seen at
http://mahdia2004.tripod.com/vance.htm
(When I upload it, view source to see the tables that have been added.)
Friday July 30,
2004

Fatima, Hafedh, and Abdulmalik |
Once your pictures have a specific URL, you can link to them at
Blogger
There are three places you could put pictures in a blog hosted at
http://www.blogger.com:
|
Displaying images through HTML code, including resizing
them
All you need to know about HTML Vance's HTML Tutorial on Inserting
Images into web pages - this tutorial page has the syntax for both displaying
the picture URL and resizing it
Buzznet
We look at Buzznet, http://www.buzznet.com. Here are the
steps:
- First visit Ofoto or Yahoo Groups / Files and select photos, download
them to your computer
- Sign up with Buzznet
- Create your first posting
- Upload a photos from your computer
Last week I started one here http://mahdi2004.buzznet.com, and I
quickly showed the participants the interface and how to upload photos to it.
Within 15 minutes at least two participants had downloaded photos from our
shared album at
http://www.ofoto.com/BrowsePhotos.jsp?&collid=31747063206&page=1&sort_order=0
and uploaded them to their Buzznet blogs which they had just created:
If any other students have Buzznet blogs, please notify us via one of
our learning spaces (create a bookmark or post a message at
http://groups.yahoo.com/group/mahdia_2004
for example).
Comparison of Buzznet and Blogger
| |
Blogger |
Buzznet |
|
Appearance of Blog |
Blogger allows much greater manipulation of appearance of the
overall blog, with changes possible to template and blog heading that give
users with knowledge of HTML and other web based tools great control over how
the blog will look. |
Buzznet presents a set interface (with advertisements) and does
not allow much alteration to appearance |
|
Organization of posts |
Blogger lists recent posts in the side-bar according to their
title, and as posts become old, they are 'archived' but not in a way they can
be easily retrieved. There are ways to improve retrieval but knowledge of HTML
and work with the template is required |
Buzznet associates each posting with a photo. Thumbnails of the
photos are arrayed and postings can be retrieved by clicking on the associated
thumbnail. As the cursor is passed over the thumbnail, the title of the posting
is displayed. Therefore it is possible to set up web spaces here which can be
organized by picture association. |
|
User Accounts |
With Blogger, you can create as many blogs as you like within one
user account. This is convenient from a management standpoint. Through one
logon you can manage many blog URLs. |
As far as I can tell, Buzznet allows you only one URL per account,
so to create multiple blogs, each has to have its own account. |
|
Upload of photos |
Blogger requires users to use <IMG SRC=""> and specify
location of URL of photo already on the Internet in order for pictures to
appear in blogs. I have noticed that there is mention of photo blogs in
recent versions of the interface but haven't had time to check this out
yet. |
Buzznet allows users to upload photos stored on their computers.
These are then stored on Buzznet's servers; no need to upload photos to spaces
where each has a URL |
|
Allowing comments from others |
Blogger requires that you initiate the invitation to others
to share comments in your blog. You provide that person's email address and
Blogger sends the invitee an email (this means you must know the email of the
person you want to share your blog with). The invitee can then respond and be
added as a member of your blog. The invitee needs to have a Blogger account and
is prompted to start one if this is not the case. When your invitation is
accepted, your blog appears in the list of blogs available to the invited
member, but the member can only post to, not edit, the blog.
The owner of the blog has complete control over editing and
deleting anyone's posting. People who post have no write permission to alter
anything they have posted. |
Buzznet is set up so that anyone can initiate a request to
comment on your blog. The only stipulation is that the user has to sign in to
Buzznet to do so. That means that the user has to start a Buzznet account, but
once signed in, the user can comment on your blog without your invitation.
Comments can appear in your blog from anywhere without your having to do any
setup.
Although users can write comments in your blog at will, the owner
of the blog has complete control over editing and deleting anyone's posting.
People who post have no write permission to alter anything they have
posted. |
|
Posting and editing posts |
Blogger has a clear system of changing numerous settings to the
blog. It offers many options but the existence of options can make it more
difficult to use. If users only post and edit posts, the interface will remain
simple, except that sometimes users get the HTML editor, and sometimes the
WYSIWYG editor, which can be confusing when it happens. Also saving a posting
(in a workspace) and publishing it (so others will see the change) are separate
steps. Users might save but not publish. Also any changes to the template or
settings require users to 'republish entire blog' which is also unclear to many
users. |
Buzznet has a clear system of changing postings, titles of posts,
and pictures associated with posts. The user has little control over other
features, such as the URL for the blog. However, the interface is consistent
for most operations. Clicking on the Save button publishes the blog, and there
are not settings or templates to be concerned with. |
|
Hyperlinking |
Sometimes users get the HTML editor, and sometimes the WYSIWYG
editor, which can be confusing when it happens. If the WYSIWYG editor appears
then there is a hyperlink tool which creates hyperlinks in a dialog box.
Otherwise users must manually input the code: <A HREF="html link goes
here">Text to click on goes here</A> |
Users must manually input the code: <A HREF="html link goes
here">Text to click on goes here</A> in order to create
hyperlinks in postings. |
|
Quirks |
Sometimes users get the HTML editor, and sometimes the WYSIWYG
editor, which can be confusing when it happens. I have not worked out how to
control whether this happens or not. Also Blogger servers can be busy and have
trouble synchronizing. You can edit a posting and publish it and not see the
changes when pulling up the posting to re-edit it. When that happens it's best
to call it a day and come back in the morning. I have also had problems seeing
archived posts in my students' blogs. |
Buzznet introduces extra line breaks between lines each time a
posting is edited and saved. These appear as <br /> tags in the posting
text. All but one of these needs to be removed each time the posting is saved,
or spaces between paragraphs will proliferate. Also some operations cause
errors (you have no right to alter this setting). When I get this message, the
change has usually been made to my blog, but it's disconcerting (and if you go
back into your posting to check, you have to remove the extra <br /> tags
as noted above. |
|
Backup!! |
There is no backup of your work on Blogger's servers. I advise
students to copy and paste to Notepad their existing template before making
changes to it (and save it to their hdd of course). Errors in the template can
make the blog invisible (but not disappear; the blog with all its postings is
there and will be restored with repair of template or selection of a new one).
Old templates can be retrieved from backup if one has been saved previously, or
you can change the template and restore changes you've made to it from the
copies you've made. Copies of the blog can be made by doing a file/save as in
your browser. You can also import your blog for hosting on another server. |
There is no backup of your work on Buzznet's servers. My own work
style is to keep copies of my Buzznet blogs in text documents on my hdd. I work
on the documents there and past them to the Edit postings area when ready to
publish. This technique keeps a copy on my computer and also ensures that there
is only one <br /> tag between each paragraph each time I publish. |
Project work:
- YOUR project is to make a web page that displays photos and text
arrayed in tables on a web page and upload the pictures needed and the html
file that displays the images to your Tripod web space AND link that file to
the tripod file whose link you submitted to Yahoo Groups. You may work alone or
in pairs or teams. Possible topics: Working together on online tutoring (a
record of our sessions together) OR the campus cleanup you participated in on
Thursday.
- MY project is to make a Buzznet blog with each of your photos and a
link to your sites
Displaying images through HTML
code, including resizing them
Communities for
Professional Development: Networking with other teachers
Where you can go for help in
cases where you have any questions where you need tutoring in your own
professional development.
Questions such as 'Where can I find text manipulation software I can
download for free?' can be posted to numerous lists which I suggest
participants join. Some of these are:
See http://www.linguistic-funland.com/tesllist.html
for information on how to subscribe to NETEACH-L, TESLCA-L and other relevant
mailing lists.
|
Software for meeting on online
http://www.homestead.com/prosites-vstevens/files/efi/software.htm
This page discusses effective synchronous communication
software 
Friday afternoon, Mokhtar talks online with Chee in Houston,
Jenny and Rose in China, and Jean Michel in Columbia, via Talking Communities
voice chat. If you want to try, use:
http://www.alado.net/webheads |
Concerning the problems we'd had running Java enabled sites, as
it was downloadable, there is a Java troubleshooting guide here (at the time we
were still trying to resolve the problem with Tapped In) ...
- No Java? Get it here:
http://java.sun.com/getjava/index.html
- Once we got Java installed we could see effects, such as the
revolving panorama picture at
http://www.homestead.com/prosites-vstevens/files/vlrc/start.htm.
One of the participants wanted to know how that was done. Here's how:
- Standing in a central spot I took enough digital photos to
cover a 360 degree view of my surroundings
- I obtained software from http://www.pixaround.com
- I 'stitched' the pictures together using the software to
make a 360 degree photo view. In stitching, the software blends the edge of one
photo with the edge of the next one over, giving you a continuous picture
effect.
- The software then displays the picture so that mouse
movements cause it to appear to rotate.
|
Concordancing as
tutorial feedback
- Here is the concordance program site
http://www.edict.com.hk/concordance/.
If
starting here, select English / Simple Search
- The previous step brings you to the actual concordance page. You can
start directly here:
http://www.edict.com.hk/concordance/WWWConcappE.htm
- Here, set your parameters and conduct the concordance:
- set Search String equal to / starts with / ends with / or
contains (and enter the text to be concordanced)
- Select corpus (experiment here before using with students)
- Sort on the words either to the left or to the right
Here's one thing we can do:
Create a gap fill exercise where sets
of blanks must be filled in by the students.
First we need a short list of problem vocabulary. I started looking for
differences between 'greater' and 'bigger' as one of the participants had asked
me earlier which adjective would best collocate with 'enthusiasm'. I ran
concordances on 'great' and 'big' and we looked for classes of collocates to
the right, and then checked collocates to the left; for example 'even' bigger
and 'even' greater.
The words I had planned to use for the day (and whose concordances I had
run in advance so I knew ahead of time what the output would be,
were:
- in time
- on time
- fill in
- fill out
Next step was to run concordances on the words in question. At
http://www.edict.com.hk/concordance/WWWConcappE.htm
- FIRST - select an appropriate corpus
- When working with concordances as with any computer-based activity
you plan to use with students, it is important to preview the activity first.
- I had done this and determined that the corpus from The Times
newspaper TimesFeb95 has good examples of the items I am looking for.
- SECOND - sort left or right as needed; for example
- If comparing IN TIME with ON TIME sort left.
- If comparing FILL IN with FILL OUT sort right.
- THIRD - decide whether to set Search String equal to / starts with /
ends with / or contains
- For IN TIME and ON TIME set Search String to 'equal to'
- For FILL IN and FILL OUT set Search String to 'starts with'
This way you include FILLS, FILLING etc.
- FOURTH - Copy the examples you want to use to a Word document
- FIFTH - Select 3 or 4 descriptive contexts for each gap (where the
context is clearest and word choice is least ambiguous)
- SIXTH - Create your exercise (fill in instructions and format; for
example, paste boxes over words gapped)
Some questions that were asked in the FAQ files might be addressed
through concordancing:
- When do we use 'have to' and 'must'?
- When do we 'shall' and 'will'?
- What should I use to describe 'enthusiasm': 'greater' or
'bigger'?
Sources of text

Moncef Sassi, Mohamed Souissi, and Hafedh
|
The online concordance site allows you to choose among a selection
of 'bodies' of text, known commonly as corpora. Some of the participants
suggested that the output for such texts may not contextualize well for their
students. I noted that I had in my own work used texts compiled from professors
who were writing text materials specifically for my students and used these as
my corpus, which I then concordanced to derive language learning materials. I
also noted that the truncated output strings 70 characters long proved to be an
advantage because I could prompt students to complete truncated words and
otherwise recall what might have come before or after each string in
question.
I recommended as a source of texts the project Gutenberg site:
http://www.gutenberg.net/ . This site
aims to digitalize as many books as possible in several languages once their
copyright has expired. Texts are available for download free and their use is
unrestricted. Other sources of texts online are given at
http://www.vancestevens.com/textfind.htm,
cached with Google at
http://216.239.41.104/search?q=cache:bYtF_LqUYOcJ:www.geocities.com/Athens/Olympus/4631/textfind.htm+Vance+Reference+Works+Available+Online&hl=en |
Saturday July 31,
2004
Principles of Online Tutoring
Tips for online tutors: (I've started this list below. Let's
'read up' on the topic and fill out this list of 'tips'
- Place crucial information at your finger tips (this is what your
various webspaces like blogging tools are for)
- Be informative and specific (friendly banter has its place, but make
sure your postings all contain useful information for ALL)
- help me complete this list here ...
Examine these readings
From a Google search on 'online tutor distance education'
http://tinyurl.com/6wufd
LIBRARY: DELIVERING e-LEARNING Role and skills of the Online Tutor.
Retrieved July 16, 2004 from
http://www.e-learningcentre.co.uk/eclipse/Resources/teach.htm
Examine these readings
Principles of tutoring online, which apply? -

Clearly enjoying themselves: Ilhem and Lamia in
front, and Moncef, Mohamed, Hafedh, and Abdulmalik facing the window |
Your task: In groups, explore sites and compile lists of
applicable principles, record URLs and other notes in a text editor.
For
example, in the article: Be an Active and Participative Instructor By Jennifer
Hofmann. http://www.learningcircuits.org/2003/dec2003/hofmann.htm.
This article reached the following conclusions about tutor-student
environments:
- adequate student motivation
- opportunity for students to collaborate and interact
- a blend of delivery methods
- usable technology
- an active and participative instructor
How do the other articles compare? Add to the list any
additional points made by the other articles so as to compile a list of
guiding principles for online tutors |
Record your results in your blog
Extensive listings of
tutor resources available on the Internet
I think Tunisian teachers would be interested in the Webquest concept
http://webquest.sdsu.edu/
From
http://webquest.sdsu.edu/overview.htm
A
WebQuest is an inquiry-oriented activity in which most or all of the
information used by learners is drawn from the Web. WebQuests are designed to
use learners' time well, to focus on using information rather than looking for
it, and to support learners' thinking at the levels of analysis, synthesis and
evaluation. The model was developed in early 1995 at San Diego State University
by Bernie Dodge with Tom March, and was outlined then in Some Thoughts About
WebQuests.
http://edweb.sdsu.edu/courses/edtec596/about_webquests.html
To achieve that efficiency and clarity of purpose, WebQuests should
contain at least the following parts: An introduction that sets the stage and
provides some background information. A task that is doable and interesting. A
set of information sources needed to complete the task. Many (though not
necessarily all) of the resources are embedded in the WebQuest document itself
as anchors pointing to information on the World Wide Web. Information sources
might include web documents, experts available via e-mail or realtime
conferencing, searchable databases on the net, and books and other documents
physically available in the learner's setting. Because pointers to resources
are included, the learner is not left to wander through webspace completely
adrift. A description of the process the learners should go through in
accomplishing the task. The process should be broken out into clearly described
steps. Some guidance on how to organize the information acquired. This can take
the form of guiding questions, or directions to complete organizational
frameworks such as timelines, concept maps, or cause-and-effect diagrams as
described by Marzano (1988, 1992) and Clarke (1990). A conclusion that brings
closure to the quest, reminds the learners about what they've learned, and
perhaps encourages them to extend the experience into other domains.
Some other non-critical attributes of a WebQuest include these:
WebQuests are most likely to be group activities, although one could imagine
solo quests that might be applicable in distance education or library settings.
WebQuests might be enhanced by wrapping motivational elements around the basic
structure by giving the learners a role to play (e.g., scientist, detective,
reporter), simulated personae to interact with via e-mail, and a scenario to
work within (e.g., you've been asked by the Secretary General of the UN to
brief him on what's happening in sub-Saharan Africa this week.) WebQuests can
be designed within a single discipline or they can be interdisciplinary. Given
that designing effective interdisciplinary instruction is more of a challenge
than designing for a single content area, WebQuest creators should probably
start with the latter until they are comfortable with the format.
Online Survey
Tools
A survey was created at Yahoo Groups for this course. Members of Yahoo
Groups can create surveys. Ours is here:
One disadvantage of YGroup surveys is you only can ask one question and
you can only poll your group members. If you want to create more comprehensive
surveys you can try:
| |

Use the navigation at the top of this
page or your browser's BACK button to return to a previous page
For comments, suggestions, or further information
on this page
contact Vance Stevens, page webmaster.
Last Updated: October 25,
2004 |
Copyright 2004 by Vance Stevens